An overview of the Site View interface
Log in to add to favouritesThe Site View interface is split into three main areas – the tree, the listing, and the editor.
Tree
The tree is used to create and navigate through your website structure, which is represented by nodes. Nodes simply represent a location or point in your tree structure.

Display order
By default, the site structure is organised alphabetically, first by parent nodes and then by child nodes.
You can change the order in which the nodes are displayed to reflect the menu order of your site.
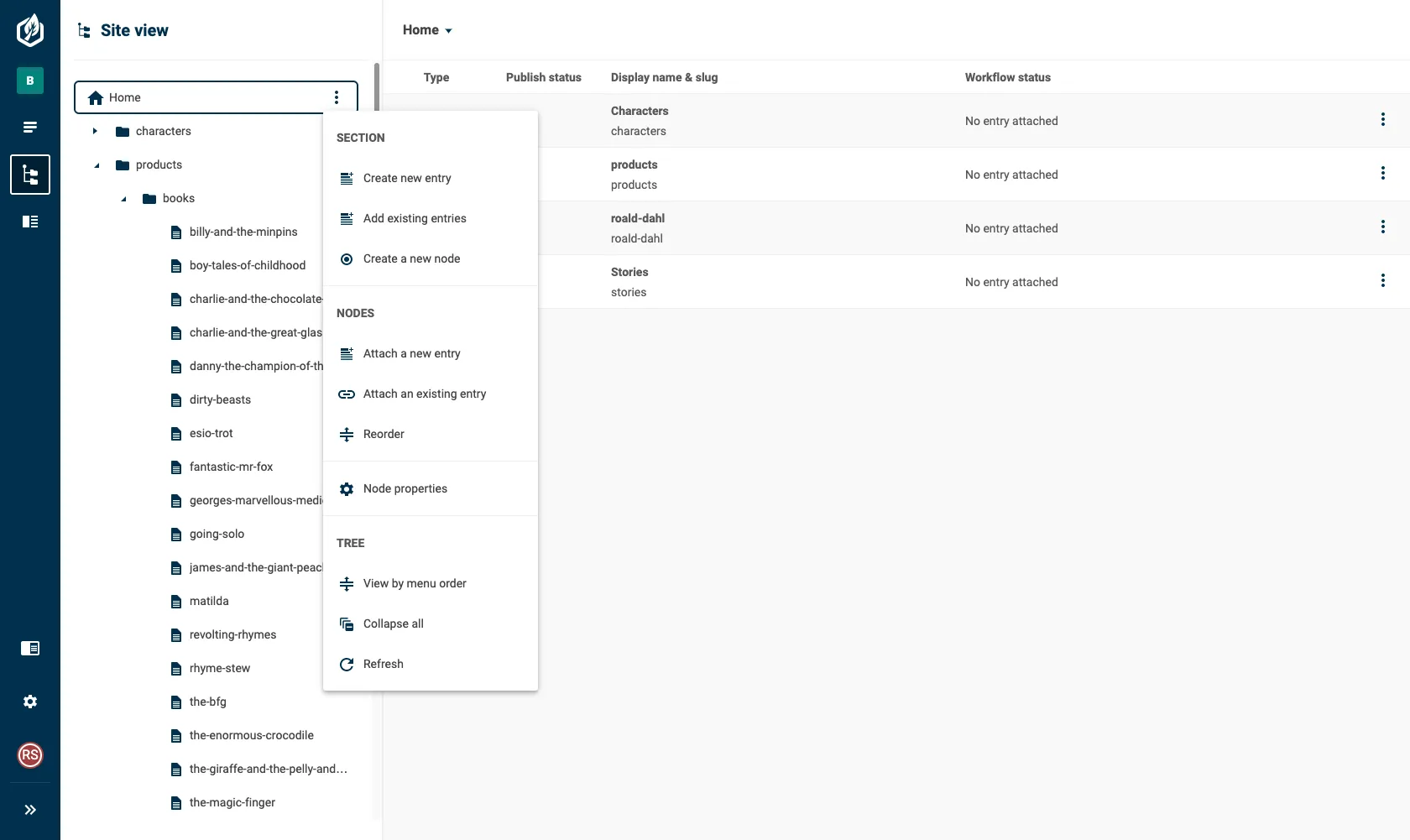
- Select the Action button in the Site View header, indicated by a triple dot icon.
- Choose the View by menu order option from the menu. The content in the tree will be updated to reflect the selected order.
- To change the order back to alphabetical choose View by alphabetical order from the menu.
Collapse nodes
If you have a complex site structure containing many nodes it's easy to lose your focus when a large number of them are expanded.
To simplify the tree you can collapse all the parent nodes that are currently showing their children.
- Select the Action button in the Site View header, indicated by a triple dot icon.
- Select the Collapse all menu option.
- All the nodes in the tree will collapse.
Refresh nodes
There are times where the tree in Site View can become out of date. Whilst we regularly update the tree, you may find it helpful to refresh the contents to ensure you are viewing the latest representation of your site.
- Select the Action button in the Site View header, indicated by a triple dot icon.
- Choose the Refresh option from the menu. The content in the tree will be refreshed ensuring you are viewing the latest changes.
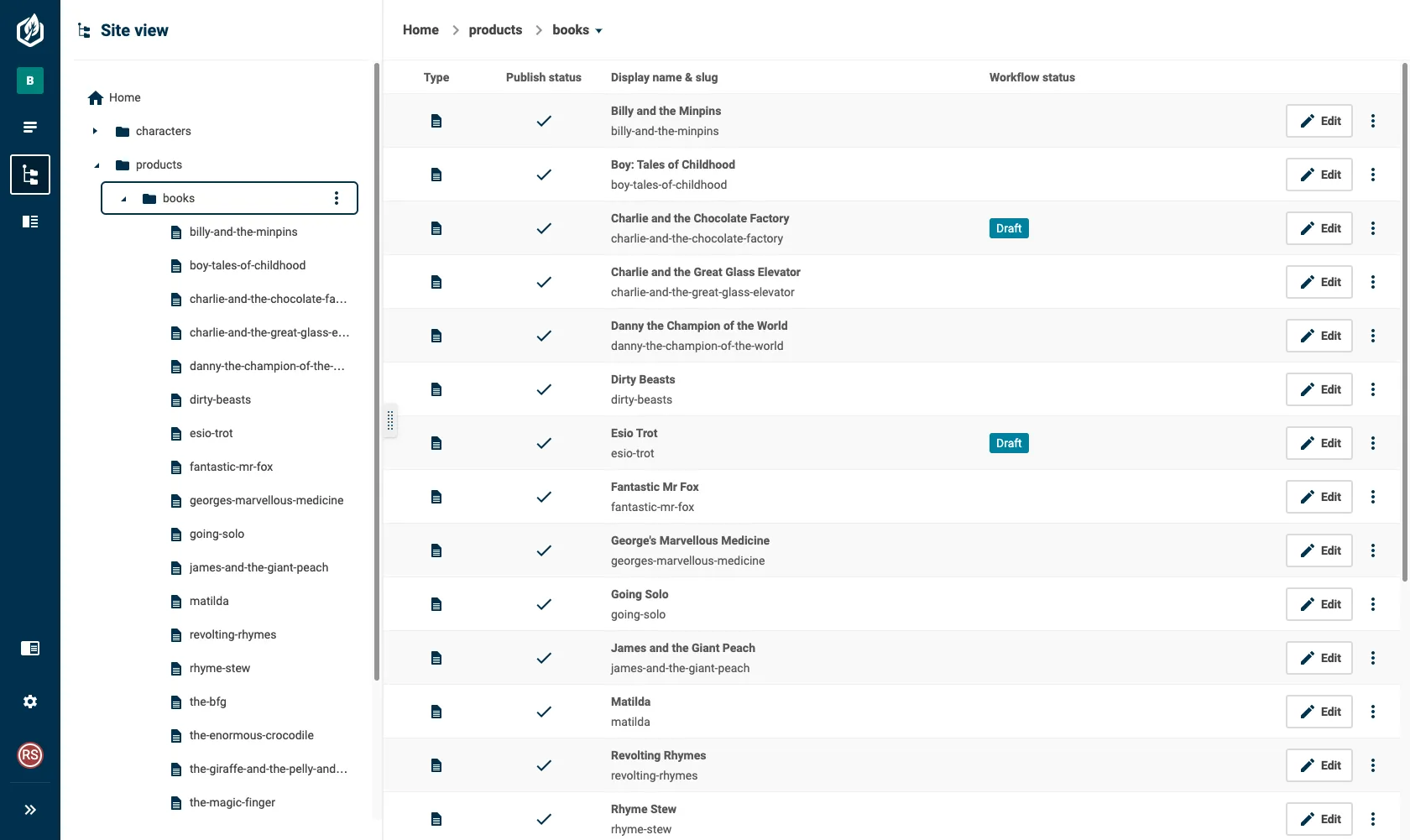
Listing

The listing provides an overview of all the content within a particular section of your site structure and summarises the status of any attached content.
The listing is displayed when ordering nodes or when you have selected a parent node in the tree.
Triple click
Items in the listing support a triple click, allowing you to edit an entry or navigate to a different parent node.
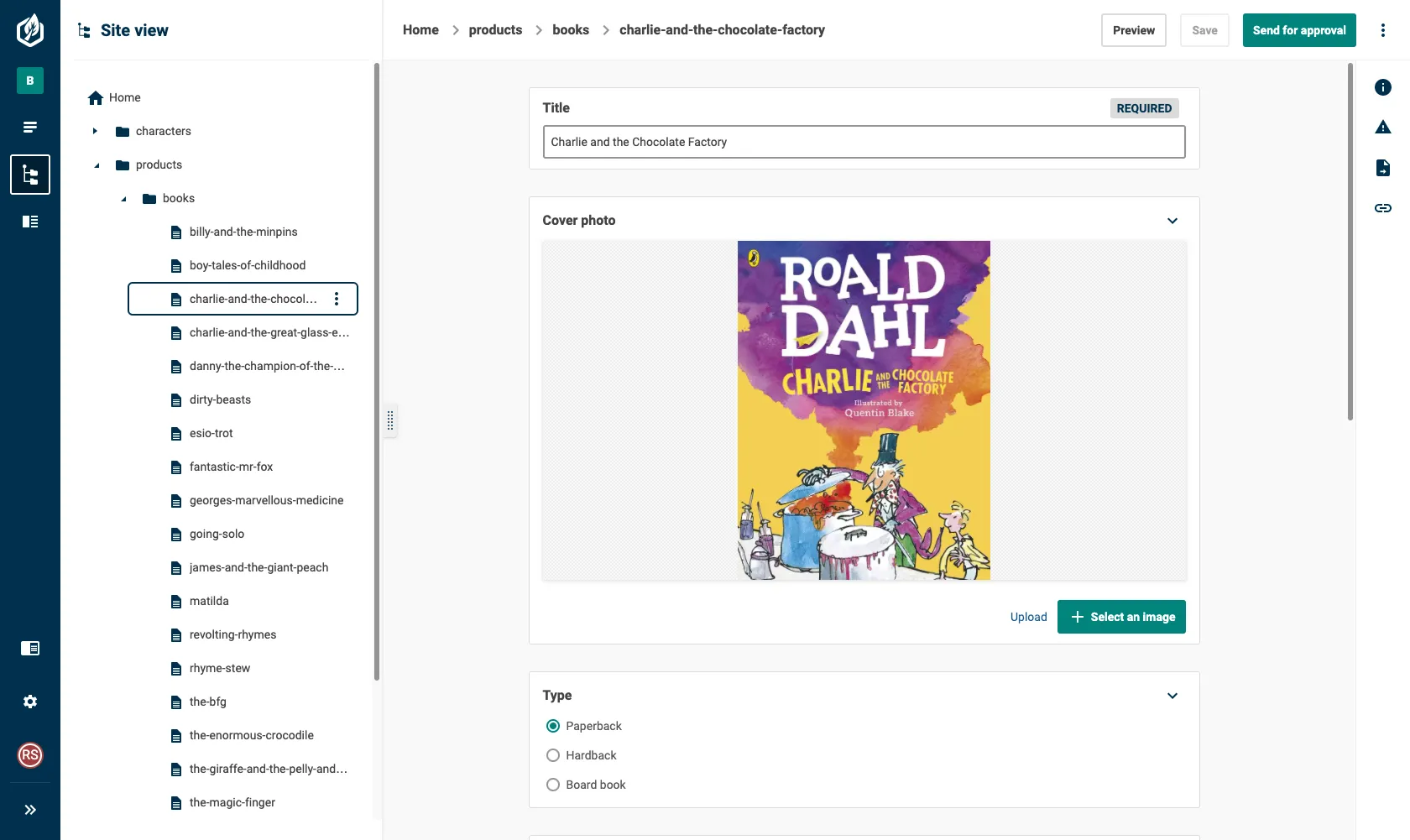
Editor

The editor brings together your site structure with content created in entries, allowing you to edit the entries without losing the context of their place in your site.

