Writing and editing basics
Log in to add to favouritesPage last updated 28 May 2024

Canvas at its heart is a rich text editor that allows you to easily create long form text content mixed with a variety of more complex types. You can simply start typing to write your content, but you'll find some of the tools below helpful in getting you started.
Forward slash / command
The forward slash command / provides the easiest way to insert content in Canvas.
- Type
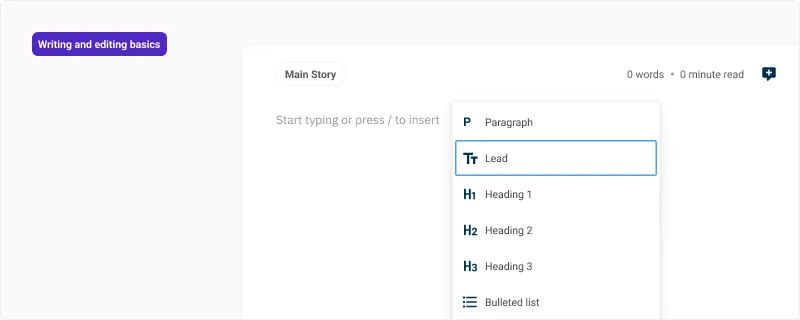
/to see a list of the available content blocks that can be inserted into your Canvas. Use your mouse or the arrow keys to select the block you would like to add. - Alternatively if you know the type of content you want to insert you can do so by typing the name of the block immediately after the forward slash. Typing
/tablewill filter the block list to table, where you can simply pressEnterto insert one. - Using the forward slash
/command at the end of a block will insert the new block immediately after the current one.
Transforming blocks
You can also use the forward slash command / at the start of a content block to convert it to another type, from paragraph to a heading for example.
The transformations you're able to perform on a block are:
- Paragraph to Heading
- Paragraph to Quote
- Paragraph to Panel
Ordering content
Any content in Canvas can be dragged and dropped to rearrange. This includes images, tables, code blocks as well as text.
- Drag and drop content by using the Drag to move handle next to any content block to move it around the canvas. A green horizontal line will show where the content can be dropped.
- You can also use the keyboard shortcuts
Alt+UpandAlt+Downto reorder content in the canvas, and this also includes content without a drag handle like table rows and columns.
Block actions
A variety of actions are available on every content block. These actions can be accessed from the : button next to the block, or by using the keyboard shortcut Command+/ or Ctrl+/ to open the menu.
The actions you're able to perform on a block are:
Block optionsSome blocks such as headings or panels will have additional options for changing the properties of the block e.g. changing the heading level or panel type.Set HTML AnchorSets an anchor ID for the selected block.Remove HTML anchorRemoves the anchor ID for the selected block.DuplicateMake an exact copy of the block below the current block.DeleteRemove the block from the Canvas.

