Links and anchors
Log in to add to favourites
You can create links to external websites, nodes from the Site View tree, entries, and even in-page anchors.
External websites
- Select the text you want to link. From the formatting toolbar, press the Link button.
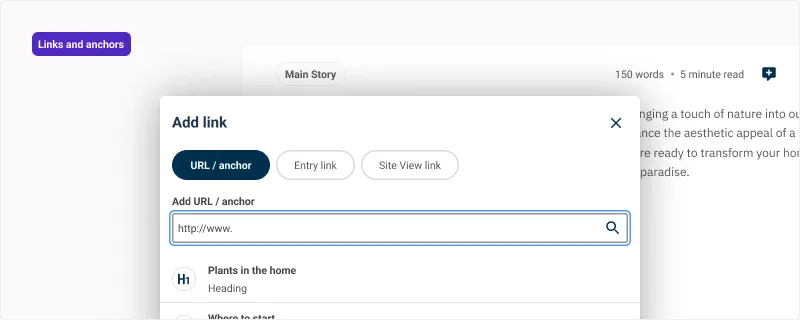
- From the Add link window, type the URL in the input and select the URL from the list.
- If you want to open content in a new tab, select the checkbox from the footer of the window.
- Press Add link.
You can also use the keyboard shortcut Command+K or Control+K to open the Add link window.
Entries
If entry linking has been enabled in the Canvas configuration, you can create a hyperlink directly to an entry:
- Select the text you want to link. From the formatting toolbar, press the Link button.
- From the Add link window, select the Entries tab.
- Search for the entry by its title or filter by content types.
- Select the entry from the list.
- If you want to open content in a new tab, select the checkbox from the footer of the window.
- Press Add link to insert the link.
Site View
If node linking has been enabled in the Canvas configuration, you can create a hyperlink directly to a Site View location:
- Select the text you want to link. From the formatting toolbar, press the Link button.
- From the Add link window, select the Site View tab.
- Locate the node you want to link to in the Site View tree and select the node.
- If you want to open content in a new tab, select the checkbox from the footer of the window.
- Press Add link to insert the link.
Assets
If asset linking has been enabled in the Canvas configuration, you can create a hyperlink directly to an asset in your project.
- Select the text you want to link. From the formatting toolbar, press the Link button.
- From the Add link window, select the Assets tab.
- Search for the asset by its title or filter by asset types.
- Select the asset from the list.
- If you want to open content in a new tab, select the checkbox from the footer of the window.
- Press Add link to insert the link.
Anchors
All content blocks in a Canvas can be linked to, allowing you to create jump links in your content. By default all headings can be linked to from the link window as if you were creating a link to an external website.
Set a HTML anchor
If you want to link to a specific content block rather than a heading, you'll need to set a HTML anchor ID for the block.
- Locate the block you want to link to in the canvas and select the Actions menu using the : button.
- Press Set HTML anchor in the menu. The Edit HTML anchor window will be displayed.
- Enter a word or phrase that will become the anchor. Spaces will automatically be replaced with a hyphen on save.
- Press Save.
- You can now create a link as normal and select the newly created HTML anchor from the list.
Remove HTML anchor
- If you no longer need the HTML anchor, you can remove it from the content block.
- Locate the block you want to link to in the Canvas and select the Actions menu using the
:button. - Press Remove HTML anchor in the menu and the anchor will be removed.
Removing a link
- With the link in the Canvas selected, the link toolbar will be displayed. Press the Unlink button to remove the link.
- You can also remove the link with the keyboard shortcut Command+Shift+K or Control+Shift+K.

