Page last updated 28 May 2024

Code blocks allow you to include code examples or snippets within content such as knowledge base articles or blog posts. They display with syntax highlighting, and the edit mode provides a rich code editor for easy formatting.
Add a code block to the Canvas
There are multiple ways that code blocks can be inserted into a Canvas.
Using the forward slash / command
Type /code and press Enter. A code block will be inserted into the Canvas.
Use markdown syntax
- Use a
```(triple backtick) followed by aSpaceto insert a code block. - Use a
```json(triple backtick) and language code followed by aSpaceto insert a code block with the selected syntax highlighting.
Syntax highlighting
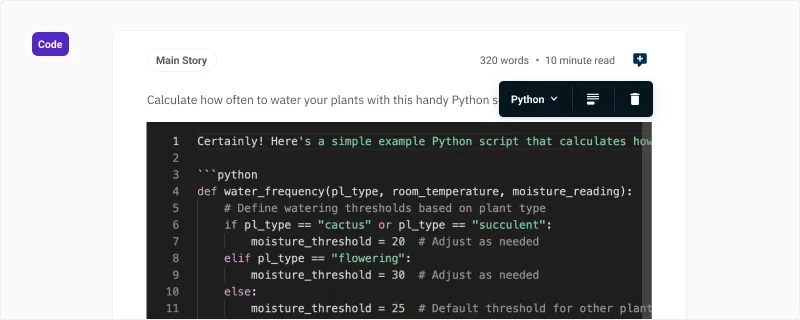
You can change the syntax highlighting of the code block by using the block toolbar language menu. The options displayed in the menu can be configured in the Canvas configuration.
Add and remove a caption
- Press the Caption button in the block toolbar to set a caption. A caption window will be displayed.
- To remove the caption once set, press the Remove caption button in the block toolbar and the caption will be removed.

