Canvas editor overview
Log in to add to favouritesCanvas is a content type field that enables authors to create long form content such as blogs, using a similar interface to Google Docs or Notion. One of the key differences is the Canvas content is returned as pure JSON rather than HTML.
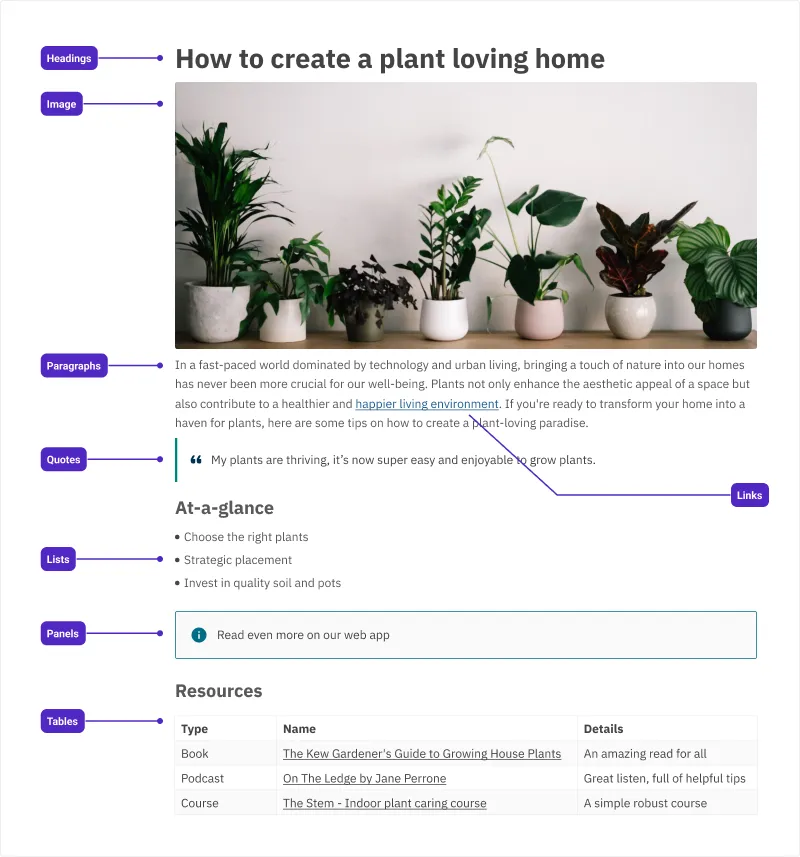
It offers a wide range of common text formatting options such as bold, italic, highlighting and links, as well as inserting other content blocks such as code snippets, call out panels, tables, images and quotes.
It can be used in entries, composers and components providing a consistent editor experience for formatted

Canvas display modes
Canvas fields have two displayed modes.
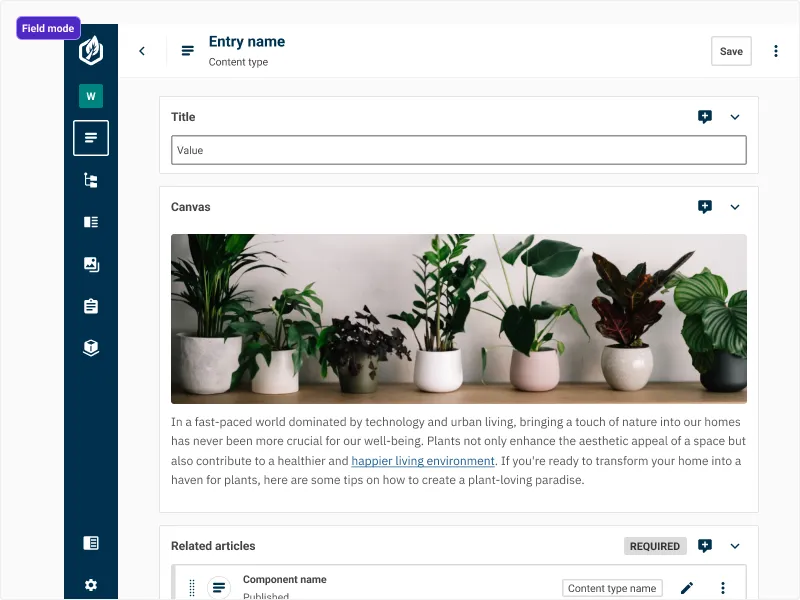
Field mode: an alternative rich text (HTML)
Canvas fields offer an alternative to using our existing HTML rich text fields, providing a consistent JSON output for small blocks of rich text, such as product descriptions or author biographies.
When you add a Canvas field to a content type, it displays a text area with inline editing and formatting options in the entry editor.

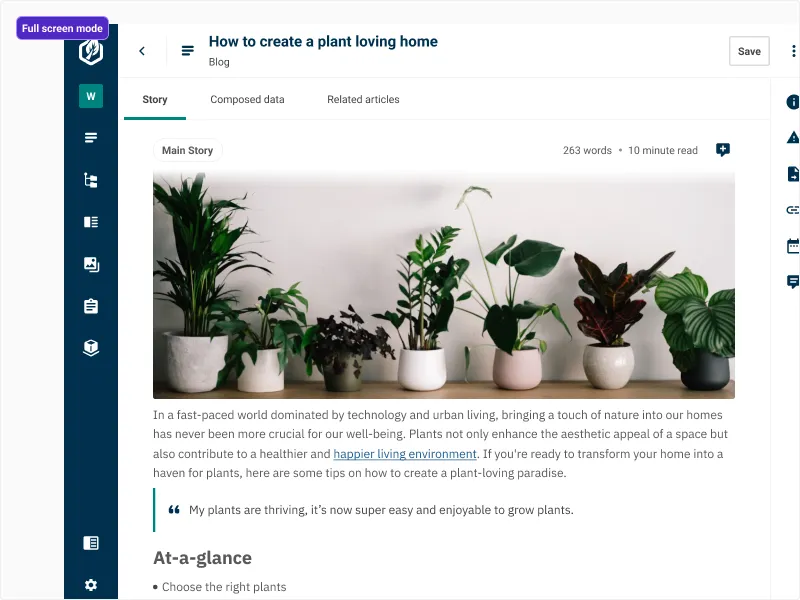
Full screen: distraction free editing
However, a Canvas field can also be displayed as a distraction free editor when inserted into a content type tab on its own, providing a focussed writing experience. This mode is ideal for creating long form content such as blog posts, knowledge base articles, newsletters, chapters of an eBook or text heavy pages such as privacy policies.

Flexible configuration
Canvas offers a flexible configuration allowing you to control the type of content that can be added to a canvas field.
Your configuration not only controls what can be entered into the canvas by your authors but also controls the formatting options in the toolbars, keyboard shortcuts that can be used, as well as the type of content that can be pasted.

