Site View – an easier way to build sites using structured content
Since we introduced content types and entries in Contensis, we’ve always intended to do things differently. Our aim was to make structured content easier for non-technical users to manage while maintaining the flexibility and power of an API-first CMS. Today we’re pleased to announce the next stage in that process with the release of our new Site View feature.
Why Site View?
Headless CMSs are becoming more and more popular among developers. They promote agile working, allow you build your site or application with any framework, and push your content to any platform. But creating a web site with a headless CMS doesn’t come without its challenges. Content teams and marketers struggle to understand how content is used across the site, and while previews help, seeing content in a tree structure aids an author's mental model.
The challenges don’t just end with content teams. Whilst developers get well-structured content that they can use with their componentised design system, they have to roll their own routing solutions. In the case of some of our enterprise customers displaying many thousands of pages of content, ensuring the right content is displayed at the correct URL can become complex ‘black magic’.
That’s where Site View comes in. Site View is the biggest change to Contensis since we introduced content types and entries. It provides a single place for you to create and manage your site’s information architecture, along with structured content – while keeping that content easily reusable.
Flexibility and usability
This is possible because Site View keeps your content completely separate from design. Developers create templates that consume the content stored in entries using our Delivery API in a similar way to headless systems.
But the Delivery API now has an understanding of the structure of your site – making it easier for developers to create menus, breadcrumbs, and other navigation without the need for custom routing solutions. We provide all the methods required out of the box.
Designing your URL structure
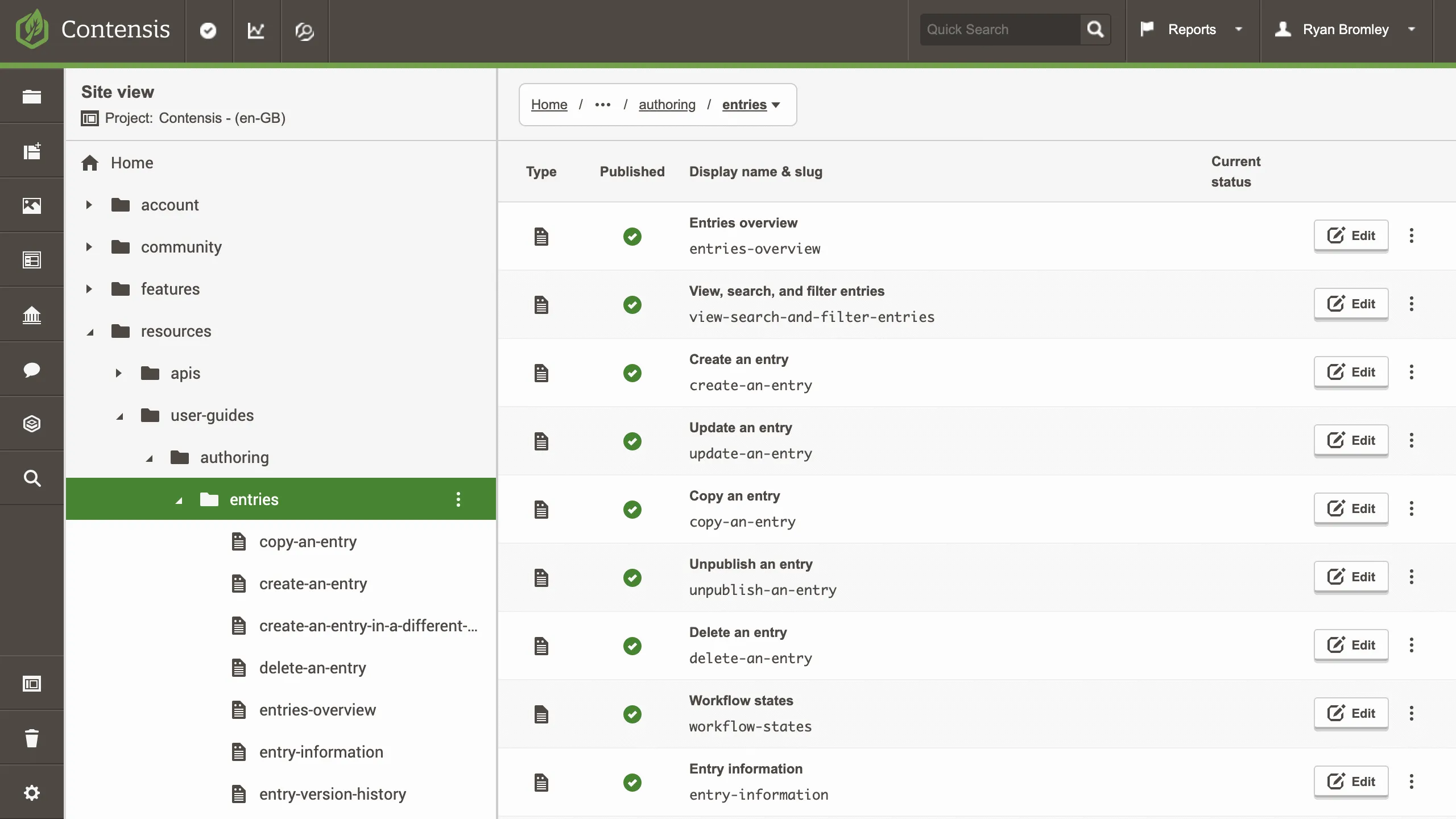
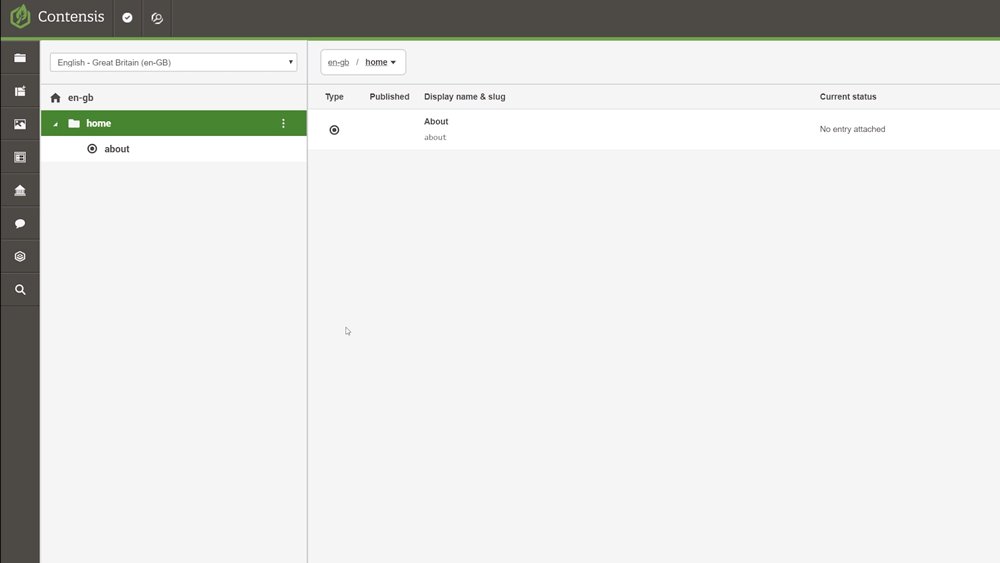
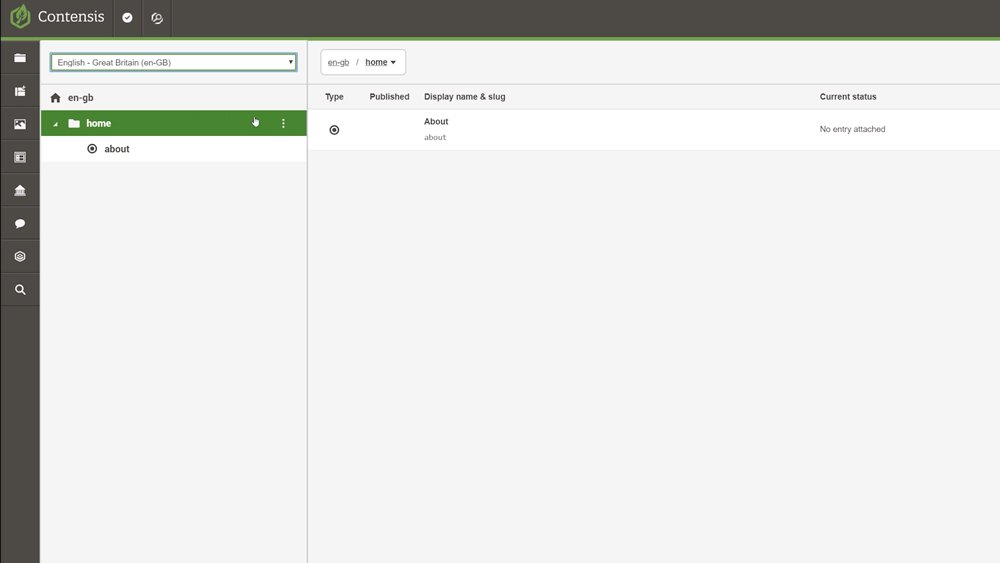
In Site View you structure your site by creating a tree made up of what we call nodes. Each node represents a location in your website to which you can attach content. Creating a node generates a new URL relative to its place in your site structure.

At first glance, this looks a lot like the system of folders and files that makes up a traditional CMS. But, in Site View parent and child nodes take the place of folders and files. And, rather than making a page when you create a new node, you’re actually creating a location to which content can be assigned.

Think of a node as a web address reserved for content. The entry you assign to a location exists independently of the node, and vice versa. If you simply detach an entry from a node, both will continue to exist.
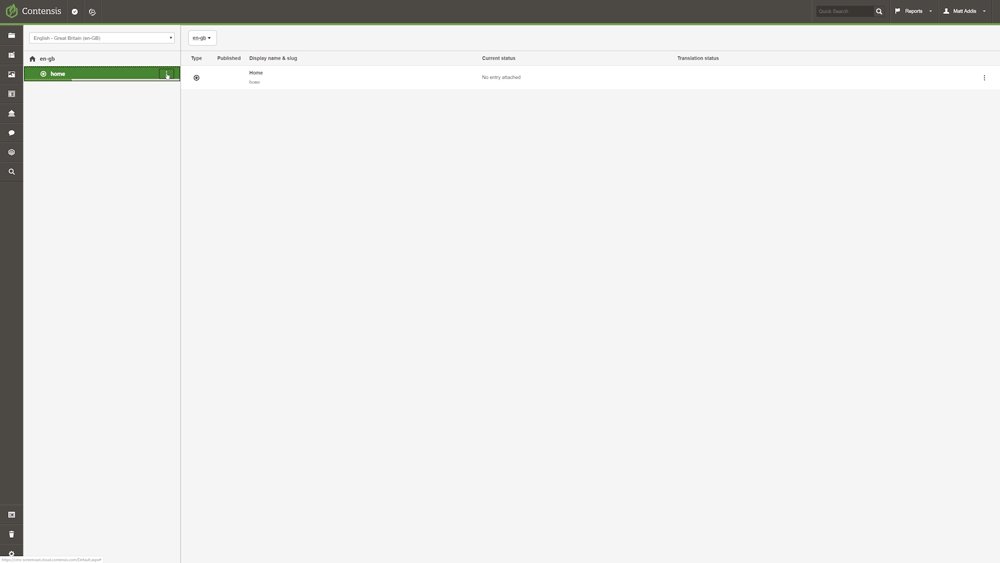
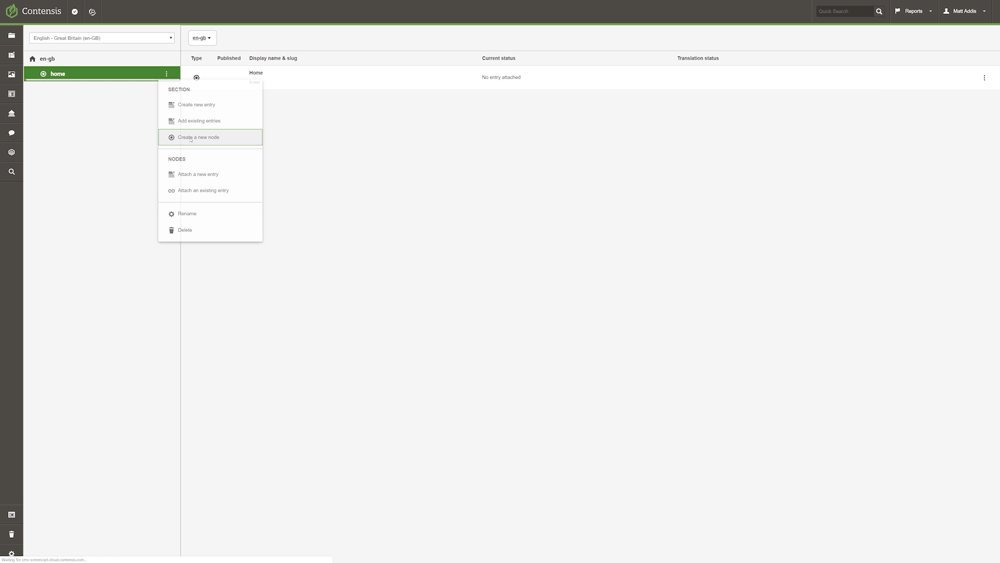
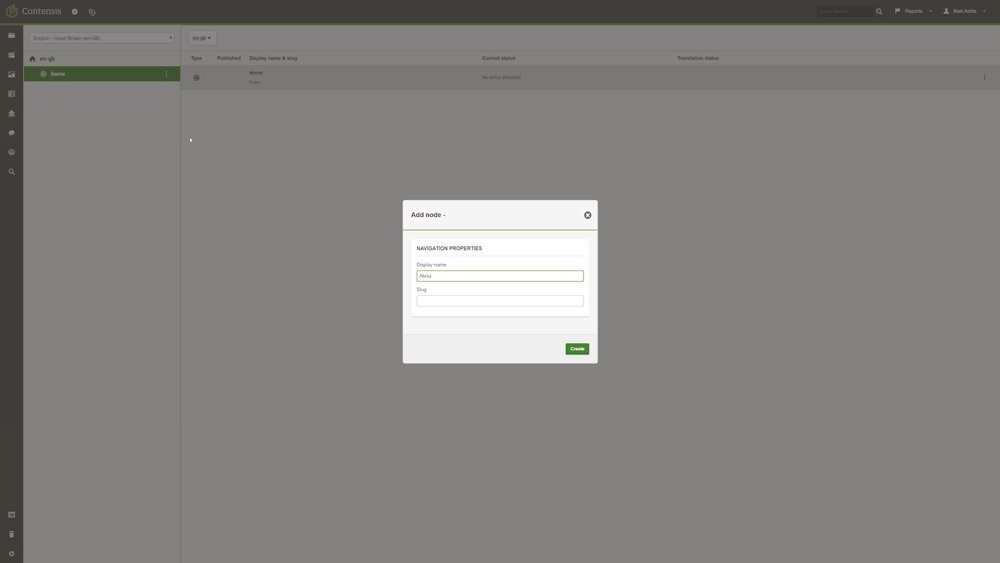
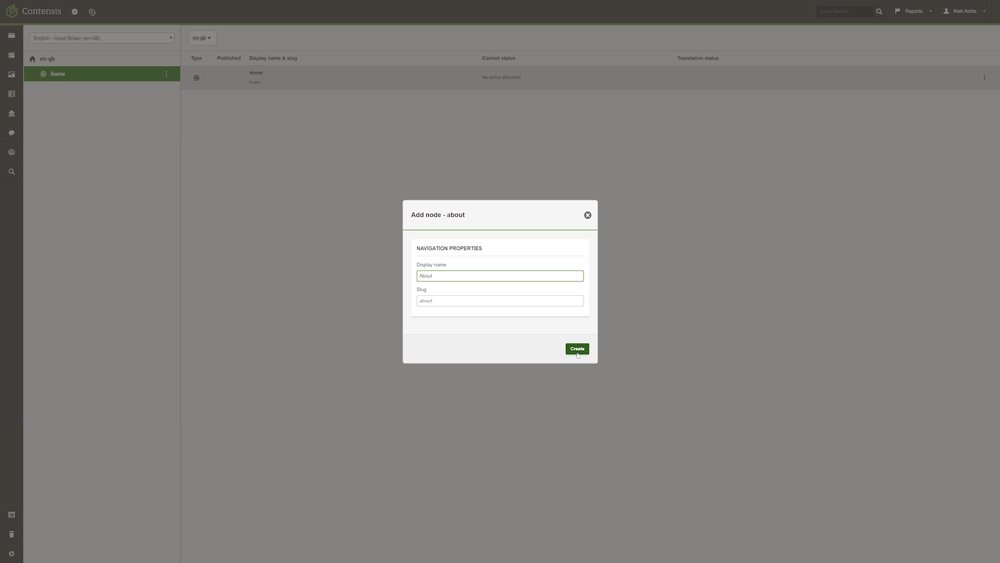
Creating nodes
You can create empty nodes in Site View to set up your site structure before you start creating content. Or, you can create content first and then define your structure at a later date.
If necessary you can also make an entry available at more than one URL by attaching it to multiple nodes. In this case the first location an entry is assigned to becomes its canonical URL for SEO purposes.

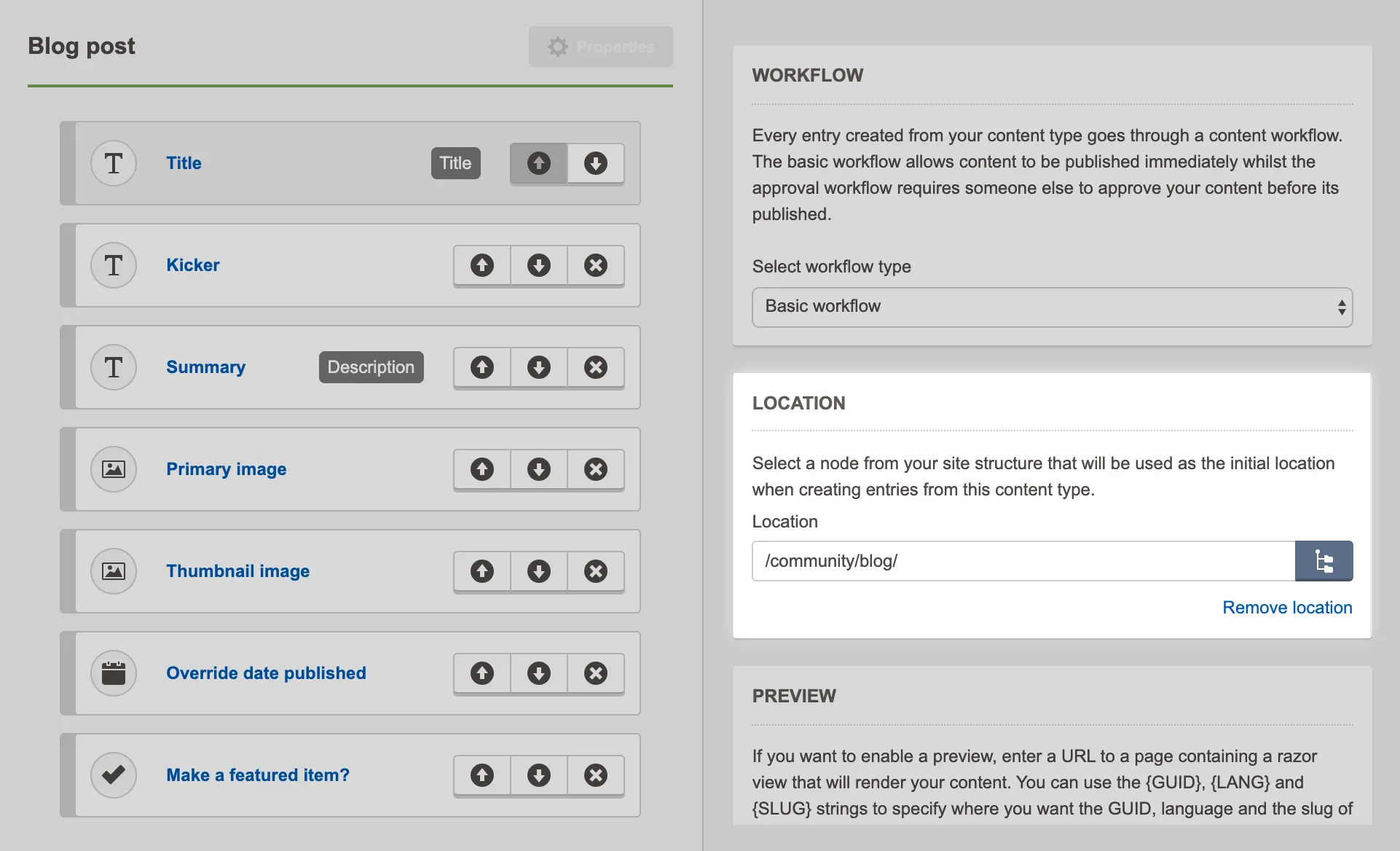
You can also set a default location for entries created using the same content type. When authors publish a new entry the node will be created dynamically and the entry assigned to that new location in your site structure. This is great for managing collections of similar content like products, events, or blogs. It also allows for careful governance of your site – by using roles to only give authors access to the content type they need you can stop them making unauthorised changes to your site.
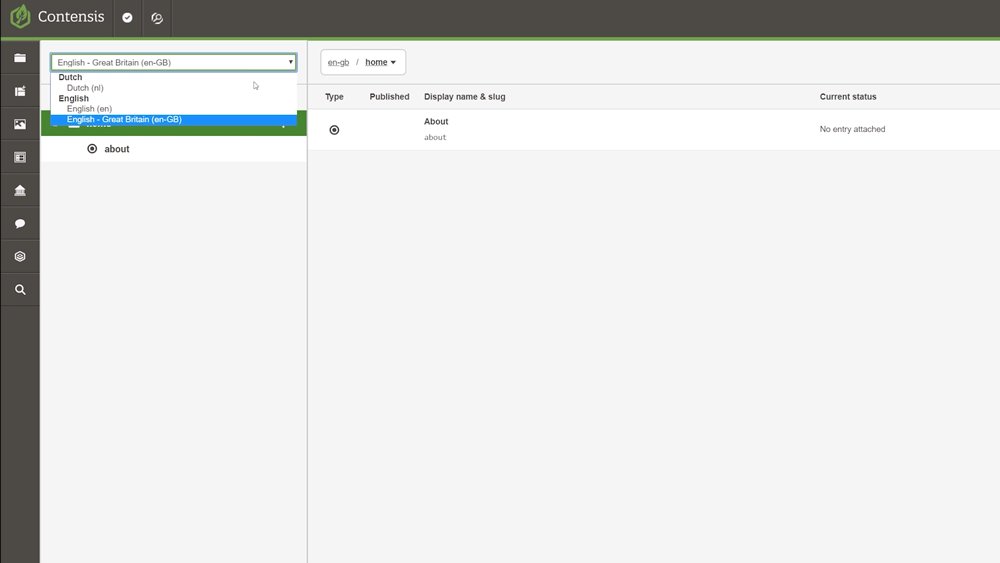
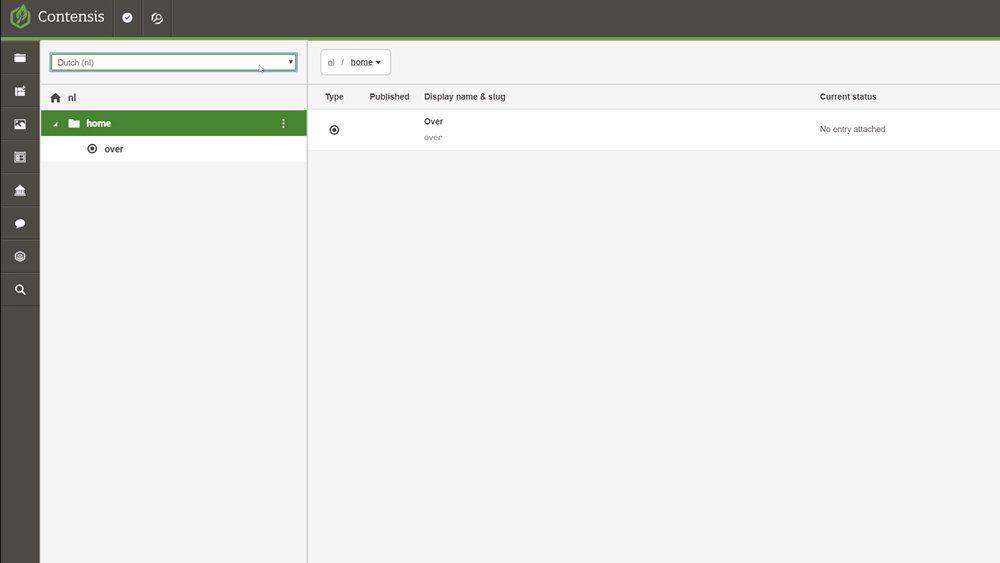
Structuring multilingual sites

If you manage content in multiple languages you can create a separate site structure for each language. Each URL can have its own language localisation as well. So, instead of having to host the French version of your book store at:
yourbookwebsite.com/fr/products/books
you can locate it at:
yourbookwebsite.com/fr/produits/livres
This doesn’t only look more professional – it’s more user-friendly as well. Site visitors often amend the URL of a page to navigate a site rather than using menus. Using their own language throughout the URL makes it easier for them to understand and edit.
Creating and managing content in Site View
We expect content teams managing content exclusively for websites to work in Site View most of the time. So, we added the ability to edit entries directly in Site View. Click on a node with an entry attached and, as long as you have editing permissions, you’ll be able to make changes to that entry.
When you’re editing an entry you can now preview it against the URL it’s attached to in Site View, as well as any development preview you have set up for your content type.
It’s also possible to edit multilingual content from the Site View screen. If an entry is available in more than one language, you can open it in the default language before using the language switcher to open in the language you want to edit. The two entries will open side by side in the split view entry editor.
Developing with nodes
The real power of Site View comes with the ability to access your site structure with new node methods in both our Delivery and Management APIs.
Delivery API - Nodes
Developers now have an out-of-the-box way to route any URL request to the correct entry.
This eliminates the need to write custom code to set up routing, streamlining your development workflow. Now you can build navigation menus, breadcrumbs, or render content at a particular URL in the language you prefer in fewer lines of code.
And, we put a lot of work in ensuring our Delivery API returns node locations in under 2ms. So, you can create highly-performant applications in next to no time.
Management API - Nodes
You can now build your site structure programmatically – letting you create and manage nodes without opening Site View. Whether you already have a site structure in mind, want to import content from an existing system, or simply build a structure on the fly, the new methods in the Management API will get you up and running quickly.
Try it today
If you're an existing Contensis customer, you can contact your account manager today to upgrade and get access to all of these new features. Not using Contensis yet? Get in touch for a demo from one of our consultants or to request an environment to try out for yourself.

