Core Web Vitals - What they are and how to improve them
To improve your website's search engine presence, optimising your website according to Google's algorithms and ranking factors is essential. Google's ranking factors help the search engine decide on the order of search engine results. There are over 200 ranking factors in Google's ranking criteria covering page load speed, site speed, citations, links (inbound and outbound), mobile-friendliness and semantic keyword placement. One of the crucial sets of factors is Google's Core Web Vitals, introduced in 2021.
Core Web Vitals are a subset of ranking signals within Google's page experience ranking signal. They are designed to reward web pages that provide a more enjoyable user experience. Before we delve into Core Web Vitals, let's first understand what Google page experience is and how it can impact Core Web Vitals thresholds.
What is Google page experience?
Page experience is a set of signals, known as web vitals, that Google uses to measure a user's experience with a web page beyond its content. Page experience consists of the following ranking signals (with the new addition of Core Web Vitals):
Mobile-friendly
Measured using Google's mobile-friendly criteria. Test your mobile-friendly web page score here.
Safe-browsing
Measuring the amount of deceptive or malicious content. You can check for safe browsing issues with the Security Issues report within your Google Search Console.
HTTPS
Simply whether the page is served over HTTPS as opposed to HTTP. Google favours HTTPS. You can check your site's connection is secure by following the site connection checker instructions.
No intrusive interstitials
The final page experience signal checks to see if the content on a page is easily accessible to the user. You can learn more about how interstitials can affect the accessibility of content here.
Timeline of Google page experience ranking factors
Google's determination to provide users with a better experience has been evident over the last few years, with their mobile-friendly update (also known in the industry as Mobilegeddon) announced back in 2015. This was followed by their Mobile Page Speed update and Core Web Vitals. These ranking signals focus heavily on mobile user experience, reinforcing the mobile-first indexing approach that Google has since rolled out.
- April 2015 - Google announces their mobile-friendly update (aka Mobilegeddon).
- July 2018 - Mobile speed update is launched.
- May 2021 - Core Web Vitals are set to become signals within the Page experience ranking factor.
What are Core Web Vitals?
Core Web Vitals are the latest addition to Google's set of page experience signals known as web vitals. They will focus on three areas of a web page – loading, interactivity, and visual stability. Google has confirmed that as of May 2021, Core Web Vitals will become a ranking signal for search results.
Core Web Vitals metrics

The current set of Core Web Vitals data metrics will evolve. The confirmed set for now focuses on the following:
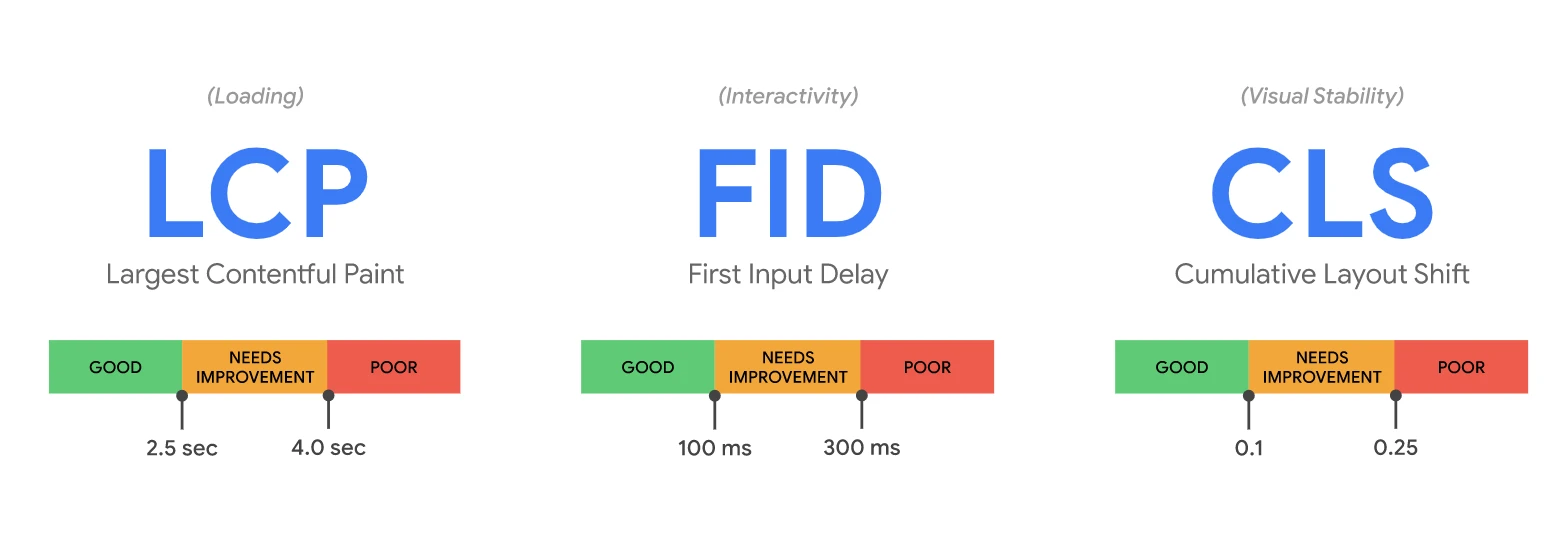
Largest Contentful Paint (LCP) – focuses on loading
Largest Contentful Paint is a measurement of loading performance. Specifically, it measures the time the largest content element takes to be downloaded and ready for user interaction. This can be text or imagery and is only measured within the viewport – anything outside the screen does not count.
Google's LCP user experience target: Aim for LCP to occur within 2.5 seconds of when the page first starts to load.
First Input Delay (FID) – focuses on interactivity
First Input Delay tracks the time between a user's first interaction with a web page and the point at which the browser can start to process the interaction. The interaction must be considered measurable. Zooming and scrolling on a page is difficult to measure with this metric, so FID is likely to ignore these interactions but will measure a click on a menu item.
Google's FID user experience target: Aim for less than 100 milliseconds
Cumulative Layout Shift (CLS) – focuses on stability
Cumulative Layout Shift measures visual stability, focusing on the layout shifts of a web page. Layout shifts occur when a visible element changes its position on a page from one rendered frame to the next. Most of us have been victims of layout shifts in the past. You know those times when a web page has loaded and displayed a button in a particular position, only for that button to quickly shift its position when you've gone to click it? That's layout shift.
Google's CLS user experience target: Aim to maintain a CLS of less than 0.1
Google uses the following formula to calculate your CLS score.
Impact fraction x Distance fraction = Layout Shift Score
Google provides more information on CLS and what is impact fraction and distance fraction here
For each of the above metrics, a reasonable threshold to measure a site's performance is the 75th percentile of page loads. These can be segmented across mobile and desktop devices.
How to measure Core Web Vitals

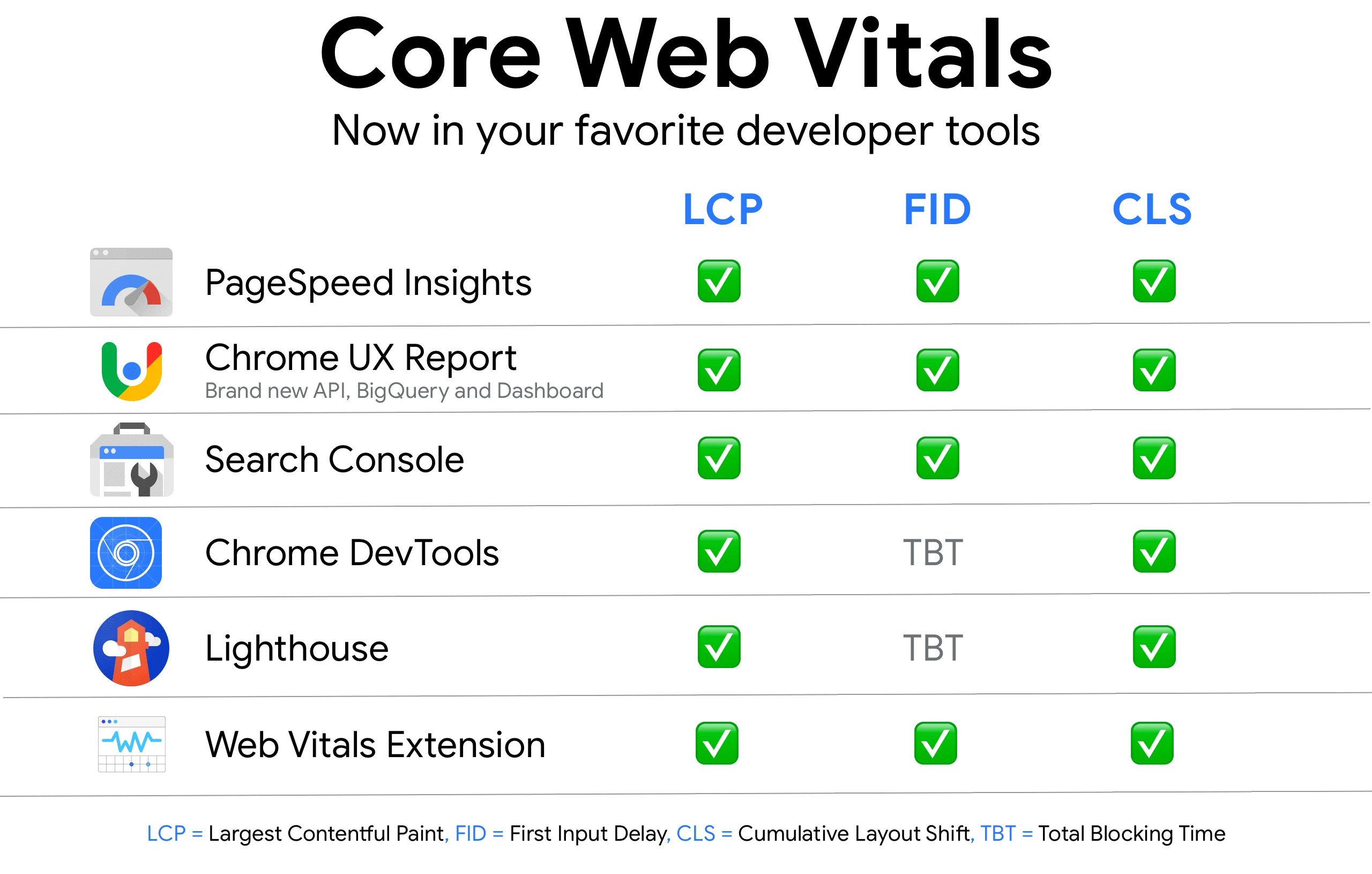
The following tools can be used to measure Core Web Vitals. Take note of the handy extension now available in the Google Chrome web store.
- Open the Core Web Vitals report in Google Search Console. Use this data to identify any groups of pages that require attention.
- Once you have identified these pages, open PageSpeed Insights to diagnose lab and field issues on a page.
- Next, use Lighthouse and Chrome DevTools to measure Core Web Vitals. The Lighthouse report will guide you on exactly what to fix. Additionally, the Web Vitals Chrome extension will provide a real-time view of metrics on a desktop.
- If you require a custom dashboard for Core Web Vitals, you can use the updated CrUX Dashboard or new Chrome User Experience Report API for field data or PageSpeed Insights API for lab data.
- For a prioritised set of guides and Codelabs using PSI data, go to web.dev/measure.
- Finally, but vitally important, use Lighthouse CI on pull requests. You will need to do so to ensure there are no regressions in Core Web Vitals before you deploy a change to production.
How to improve Core Web Vitals scores
Once you have identified areas that require improvement, use the following guides to help assist you in the optimisation:
Wrapping up: My thoughts on Core Web Vitals
Core Web Vitals are a natural progression in Google's quest to improve web page user experience. We believe they will become a key ranking signal within the page experience group of ranking signals. We expect them to evolve as Google learns more about users' behaviour and expectations for an enjoyable user experience.
We take user experience very seriously and are always looking for ways to help improve this for our website and clients. With user experience becoming a key element in Google's algorithm over the past few years, it has become a critical focal point for organisations to compete in search.
Expect Core Web Vitals to stick around and become a key focus point for search engine optimisation and improving UX in the future. If your focus for your web estate is on improving user experience, consider upgrading to an Enterprise CMS such as Contensis. Look at the complete Contensis CMS feature list or book a demonstration today.


